Rabu, 30 Juli 2014
Sabtu, 18 Januari 2014
Mengenal Menu, Toolbar, Toolbox, Property Bar, dan Docker pada CorelDRAW
Mengenal Menu - menu, Toolbar, Toolbox, Property Bar, dan
Docker pada CorelDRAW
kali ini kita akan mengulas sedikit tentang menu, toolbar, toolbox, propertybar pada corel draw. Program CorelDRAW memiliki menu-menu, toolbar, dan toolbox yang berfungsi membantu memudahkan pada proses menggambar. Lebih jauh tentang menu, toolbar, dan toolbox yang ada pada program CorelDRAW dapat Anda pelajari pada uraian berikut.
a. Menu pada CorelDRAW
Pada menu bar CorelDRAW, paling tidak terdapat sebelas menu standar. Menu tersebut antara lain yaitu File, Edit, View,
Layout, Arrange, Effects, Bitmaps, Text,
Tools, Window, dan Help. Oleh karena hampir semua menu pada menu bar mempunyai peran yang sama penting, pelajari menu dan
submenu CorelDRAW berikut.

1) Menu File
Menu File
merupakan menu paling ujung kiri pada menu bar CorelDRAW.
Pada menu File terdapat submenu berupa New, New
From Template, Open, Close, Close All, Save,
Save As, Revert, Acquire
Image, Import, Export, Export For Office, Send To, Print,
Print Merge, Print Preview, Print Setup, Prepare
For Service Bureau, Publish To The Web, Publish To PDF, Document
Info, dan Exit.
Selanjutnya,
beberapa submenu itu memiliki subsubmenu yaitu
submenu Acquire Image, Send To, Print Merge, dan Publish
To The Web. Submenu yang memiliki subsubmenu ditandai
dengan tanda panah ke arah samping kanan.

2) Menu Edit
Submenu
yang muncul ketika Anda memilih menu Edit (pada Gambar
1.7) meliputi submenu Undo, Redo, Repeat, Cut,Copy,Paste,
Paste Special, Delete,Symbol, Duplicate, Clone
Copy Properties From, Step and Repeat, Overprint Outline, Overprint
Fil, Overprint Bitmap, Select All, Find and
Replace, Insert Internet Object, Insert Barcode, Insert New
Object, Object, Links, dan Properties.
Pada
submenu tersebut terdapat empat submenu yang memiliki subsubmenu,
yaitu Symbol, Select All, Find and Replace, dan Insert Internet Object.

3) Menu
View
Pada
menu View berisi beberapa submenu yaitu Simple Wireframe, Draft,
Normal, Enchange, Enchange with Overprints, Full-Screen
Preview, Preview Selected Only,
Page
Sorter View, Rulers, Grid, Guidelines, Show,
Enable Rollover, Snap
to Grid, Snap to Guidelines, Snap to Objects, Dynamic
Guides, Grid and Ruler Setup, Guidelines Setup, Snap to
Objects Setup, dan Dynamic Guides Setup.
Apabila
mengeklik menu View, Anda dapat melihat tampilan isi
menu tersebut seperti pada Gambar 1.8.

4) Menu
Layout
Ketika
kursor Anda arahkan ke menu Layout dan mengekliknya,
menu tersebut akan menampilkan beberapa submenu
seperti pada Gambar 1.9.
Pada
menu Layout berisi submenu
paling sedikit diantara
menu yang lain. Isi menu Layout
terdiri atas Insert Page, Delete
Page, Rename Page, Go
To Page, Switch Page
Orientation, Page Setup, dan Page Background

5) Menu
Arrange
Perhatikan
Gambar 1.10. Gambar tersebut merupakan
tampilan isi menu Arrange. Adapun isi menu Arrange
yaitu submenuTransformations, Clear Transformations, Align
and Distribute, Order, Group, Ungroup,
Ungroup All, Combine, Break Apart, Lock
Object, Unlock All Objects, Shaping, Convert
To Curves, Convert Outline To Object, dan Close
Path.
Pada
menu Arrange terdapat lima submenu yang
memiliki subsubmenu. Kelima submenu tersebut
yaitu Transformation,Align and Distribute, Order, Sharing, dan Close Path.
6) Menu
Effects
Jika
mengeklik menu Effects, Anda dapat melihat isi menu tersebut
yang terdiri atas tujuh belas submenu. Perhatikan
Gambar 1.11. Menu Effects berisi submenu Adjust, Transform,
Correction, Artistic Media, Blend, Contour, Envelope, Extrude,
Bevel, Lens, Add Perspective, Create Boundary, PowerClip,
Rollover, Clear Effect, Copy Effect, dan Clone
Effect.
Seperti
terlihat pada Gambar 1.11, menu Effects memiliki tujuh
submenu yang berisi subsubmenu. Ketujuh submenu tersebut yaitu Adjust,
Transform, Correction, PowerClip, Rollover, Copy Effect, dan Clone
Effect.
7) Menu
Bitmaps
Pada
perangkat lunak CorelDRAW, khususnya versi X3, terdapat
menu yang berisi submenu untuk mengolah gambar bitmap.
Meskipun
CorelDRAW merupakan perangkat lunak pengolah gambar
vektor, namun bukan berarti hanya berkutat pada gambar vektor
saja. Misalnya jika Anda ingin mengubah gambar berformat bitmap
menjadi vektor atau sebaliknya, Anda dapat memanfaatkan menu
tersebut.
Menu Bitmaps
berisi dua puluh tiga submenu yaitu Convert to
Bitmap, Auto Adjust, Image Adjustment Lab, Edit
Bitmap, Trace
Bitmap, Crop Bitmap, Trace Bitmap, Resample, Mode, Inflate
Bitmap, Bitmap Color Mask, Break Link, Update
From Link, 3D
Effects, Art Stroke, Blur, Camera, Color Transform, Contour, Creative, Distort, Noise,
Sharpen, dan Plug-Ins.
sekian dannn semoga bermanfaat :)
Bagaimana membuat efek mozaik dengan corel draw
Bagaimana membuat efek mozaik dengan corel draw
Kali ini kita akan
membahas tentang bagaimana cara pembuatan Effect Mozaik menggunakan Corel Draw. Dalam
pembahasan ini effek tersebut cukup sederhana akan tetapi pada hal ini
kreativitas dari sang pembuatlah yang mutlak harus dimiliki, karena pada
pembahasan ini natinya kita akan membuat menggunakan teknik pewarnaan
yang cukup kreatif dan sederhana.
Nah, berikut ini adalah langkah- langkah yang dapat digunakan untuk membuat Effect Mozaik pada Corel Draw :
1.
Pertama kita masukkan gambar yang yang akan kita berikan effek mozaik,
caranya kita klik file ->; pilih Import atau kita dapat dengan cara
menekan tombol Ctrl + I pada keyboard.
Dan pilih gambar yang akan diberikan effek mozaik atau yang anda inginkan dalam komputer anda.
2.
Setelah anda berahasil memasukkan gambar seperti langkah diatas, anda
berikan effek Transparancy tool dengan pengaturan Transparancy Type
Uniform, Transparancy Operation Normal, dan Starting Transparancy 60 .
Beginilah perbedaan gambar sebelum dan sesudah diberikan transparancy tool:
3.
Lalu setelah diberi effect Transparancy tool lakukan Tracing pada
gambar obyek gambar tersebut dengan cara membuat garis dengan
menggunakan Freehand tool atau menekan tombol F5.
4. Dan beginilah langkah cara membuat mozaiknya :
Kita
membuatnya dari garis ke garis membentuk bidang datar yang nantinya
dapat kita warnai. Dilangkah ini sudah mulai memainkan imajinasi dan
kreatifitas dari sang pembuatnya, lakukan langkah tadi hingga menjadi
seperti ini :
Dalam pembuatan garis- garis diatas, kita membuatnya berdasarkan perbedaan warna dari permukaan kulit objek yang dipakai.
5.
Selanjutnya hal yang perlu diperhatikan daerah yang ditracing warnanya
harus contras dengan warna sebenarnya. Misalnya pada warna bagian kulit
yang gelap kita bisa menggunakan warna yang gelap pula misal : hitam,
abu abu, orange, dll
6.
Nah sekarang lanjutkan langkah berikutnya seperti cara diatas,
dilangkah ini mulai memainkan kreatifitas dan imajinasi sang pembuatnya
lagi. Hal yang perlu diperhatikan adalah ketika proses pewarnaan ini
haruslah kontras satu sama lain. Berikut contoh pewarnaannya :
Selamat mencoba ............!!!!
Minggu, 12 Januari 2014
Langkah - langkah belajar pada Corel Draw
Langkah - langkah belajar pada Corel Draw
Corel Draw adalah salah satu jenis software desain yang sudah sangat familiar digunakan untuk design poster,kaos, logo, undangan pernikahan, dan lain lain saat ini.Mungkin saya juga belum ahli di sini tapi saya juga ingin sedikit sharing ilmu yang saya miliki untuk pembaca.
Salah satunya software yang sering saya gunakan adalah CorelDraw Cs4. Sebagian besar pengguna Corel sangat banyak sehingga tutorial ini sudah banyak di tulis oleh para desingner CorelDraw yang lain . Saya akan sedikit mengulas di sini.
Bagaimana cara belajar Corel Agar Cepat Menguasai:
Modal Awal Belajar Corel Draw
- a. Mengerti computer
- b. Mempunyai/Meminjam computer editor
- c. Berniat belajar Corel
- d. Senang akan design
- e. Ke dalam Search Engine seperti google (Tutorial Corel Draw)
- f. Belajar secara rutin
Semua kunci di atas harus di pahami dulu untuk menuju kesuksesan bagi para Pemula pengguna Corel Draw
semoga bermanfaat……
Minggu, 29 Desember 2013
Efek Motion Photography di Photoshop
Efek Motion Photography di Photoshop
Bagaimana caranya, mari kita simak tutorial Motion Blur Photography di bawah ini :
1. Tentu saja buka aplikasi Photoshop. bisa pakai photoshop versi berapapun.
2. Buka gambar yang akan kita beri efek motion blur, Pilih gambar yang memang sesuai untuk efek ini agar lebih dramatis, caranya : klik File > Open > pilih file > Open
sebagai contoh saya memilih gambar ini :
gambar : motoGP race , anda bisa download gambar ini di :
http://www.asphaltandrubber.com/racing/wsbk-race-2-phillip-island-2013/
3. Gunakan Eliptical Marque Tool, set Feather : 100 px (relatif) dan hilangkan centang dari anti-alias
gambar : Set Eliptical Marque Tool
4. Buatlah lingkaran di tengah gambar, hal ini untuk menseleksi gambar
gambar : seleksi lingkaran
5. sekarang kita balikkan seleksi dengan menekan inverse
gambar : inverse
6. Tekan ctrl + j (untuk menggandakan seleksi dan menambahkan layer), lihat jendela layer kanan bawah
gambar : layer photoshop
7. Nah sekarang tinggal memberi efek blur, klik Filter > Blur > Radial Blur...
gambar : radial blur (motion)
8. Pilih Zoom, Set sesuka anda, Quality (draft , good , atau best ) sesuai selera, disini contoh settingannya :
Jika kurang puas dengan hasilnya maka anda bisa meng-Undo dengan menekan CTRL+Z dan merubahmen-set-ulang komposisinya
gambar : setting radial blur
Hasilnya :
gambar : moto GP in motion
Nah seru kan efeknya, membuat efek kecepatan lebih dramatis layaknya film - film balapan seperti fast and furious saja. Ok, semoga bermanfaat,
Jumat, 27 Desember 2013
Tutorial : Seleksi Rambut dengan Photoshop ( Menggunakan Channel )
Tutorial : Seleksi Rambut dengan Photoshop ( Menggunakan Channel )
Sekarang ktita akan membahas cara melakukan seleksi dengan chanel menggunakan photoshop, tutorial ini melengkapi tutorial lain pada pokok bahasan macam macam seleksi pada photoshop, seleksi ini tidak sulit kok... jadi maju terus untuk belajar photoshop....OKSekarang yang kita butuhkan adalah gambar model ( gambar ini aku dapat dari salah satu website nya mas Sadewo ), oke.. sekarang kita mulai ya....
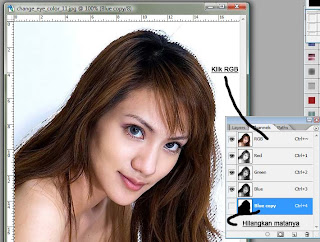
1. Buka gambar model

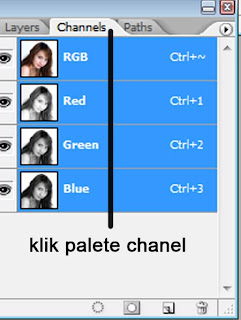
2. Lalu pindah ke palette channel, seperti gambar :

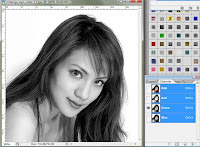
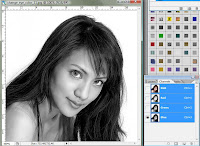
3. Plih satu satu cahnnel nya ( red, greend,blue) untuk mengetahui warna paling kontras antara gambar dan backgroud seperti ini
Red :

Green:

Blue:

Nah dari ketiga warna tersebut yang paling kontras adalah blue, jadi pilih channel blue
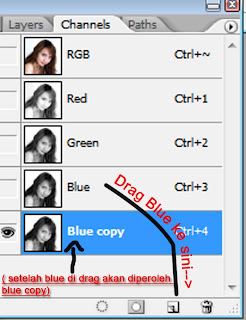
4. Sekarang buat duplikat chanel blue, caranya tarik channel bleu ke icon duplikate new layer, Sehingga palete chanel gambarnya menjadi:

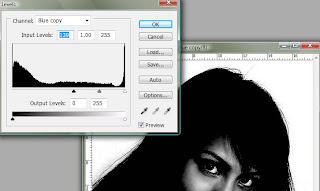
5. Sekarang klik image --> adjusment --> level, buat gambar menjadi hitam, dengan mengeser anak panah kecil ( output level) ke kanan seperti :

6. Klik brush tool ( b) set foregound color jadi hitam, lalu sapaukan brush pada model seperti :

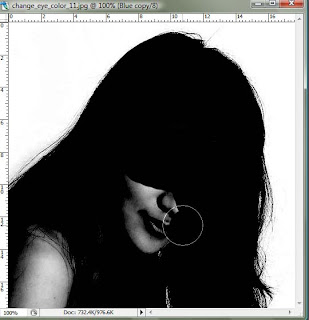
7. Lalu ratakan sehingga model tertutup warna hitam secara penuh :

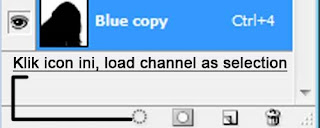
8. Gambar sudah hitam, sekarang klik icon load channel as selection :
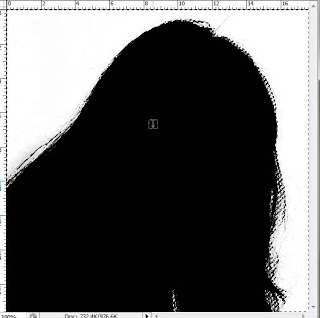
Lalu gambar nya menjadi :

Setelah itu klik select --> Inverse --> ( untuk membalik seleksi, agar gambar model nya saja yang terseleksi )
9. Lalu klik RGB, dan hilangkan tanda mata pada blue copy ( dengan cara di klik pada gambar matanya) sehingga gambar:

10. Pindah ke palete layer:

11. Gambar nya sekarang sudah terseleksi, jika ingin mengganti background bisa mengunakan cara seperti ( klik disini untuk baca)
12. Berikut contoh gambar background lainnya:




Teknik Membuat Glossy Polaroid Menggunakan Photoshop
Cukup basa-basinya, langsung kita mulai aja yak!
Biar ada gambaran mengenai apa yang mau dibuat, lihat gambar di bawah ini:
Gimana? Tertarik? Lanjut!!!
1. Sediakan foto-foto yang mantab!
2. Buat layer baru, beri nama “polaroid”. Gunakan Rectangular Marquee Tool (M), untuk membuat seleksi berbentuk persegi panjang pada layer tersebut. Ukurannya disesuaikan dengan kebutuhan. Isi dengan warna putih.
3. Crop atau resize foto anda, letakkan ke dalam persegi panjang yang kita buat seperti gambar di bawah ini:
4. Kini kita akan membuat efek glossy. Gunakan Pen Tool (P) untuk membuat path glossy. Bentuknya kira-kira seperti garis hijau pada gambar di bawah ini:
5. Ubah path yang kita buat menjadi seleksi, dengan cara Pilih Direct Selection Tool (A), klik kanan pada path, pilih Make Selection. Tekan OK.
6. Buat layer baru di atas foto dengan nama “glossy”. Isi seleksi yang kita buat dengan warna putih. Kemudian kurangi Opacity hingga menjadi 25%.
7. Ok, hampir selesai. Kini menegaskan bentuk foto. Buat stroke 1 pixel di luar foto. Membuat stroke bisa dilakukan dari menu Edit > Stroke. Width sebesar 1 px. Warna yang aku gunakan adalah #E0E0E0. Location Outside. Jangan lupa Opacity diubah menjadi 35%.
8. Tambahkan sedikit noise pada layer polaroid agar gambar polaroid tidak terlalu putih. Hal ini perlu dilakukan agar polaroid lebih realistis. Pengaturan noise yang kubuat adalahAmount 9%, Distribution: uniform, Monochromatic. Pengaturan yang ku buat dapat diatur sesuai dengan kebutuhan.
9. Tadaaa, jadi deh… Buat grup layer baru. Masukkan ketiga layer (layer polaroid,glossy, dan foto) kedalam grup tersebut.
10. Bila ingin menerapkan glossy polaroid pada foto yang laen, cukup menggandakan grupnya saja dan mengganti foto di dalam grup tersebut. Ga sulit kan?
Ini nih kreasiku.. (klik pada gambar untuk memperbesar)
Langganan:
Komentar (Atom)


.jpg)



