Tutorial Sederhana Menggunakan Photoshop
Anda pernah mendengar tentang Photoshop , kan? Tentu saja Anda harus - Anda tidak akan membaca ini sebaliknya! Anda mungkin pernah mendengar tentang sidekick Photoshop , Fireworks , juga, tapi Anda mungkin tidak cukup yakin apa yang dilakukannya atau di mana cocok masuk
Photoshop dan Fireworks adalah dua alat yang paling umum digunakan di gudang senjata desainer Web . Dari penyusunan comps desain awal untuk menghasilkan grafis dioptimalkan untuk halaman web , sebagian web designer sangat bergantung pada kedua program .
Dalam bab pendahuluan ini , yang telah diadaptasi dari The Photoshop Anthology , 101 Web Design Tips , Trik dan Teknik , saya akan membahas beberapa alat dasar dan tugas-tugas yang kami akan menarik dalam bab-bab selanjutnya . Saya juga akan berbagi beberapa cara pintas dan waktu - penabung yang sering saya gunakan . Bab ini tidak akan memberikan Anda sebuah kajian mendalam dari banyak hal yang Photoshop bisa dilakukan ( di mana itu akan berakhir ! ) , Tetapi harus memberikan tulang telanjang yang akan membantu pemula memulai . Jika Anda sudah akrab dengan antarmuka dan dapat melakukan tugas-tugas seperti membuat pilihan , menerapkan gradien , dan bekerja dengan lapisan , Anda mungkin ingin melompat ke bab berikutnya .
Jadi apa yang Anda tunggu ? Buka Photoshop dan mari kita pergi!The Photoshop Workspace
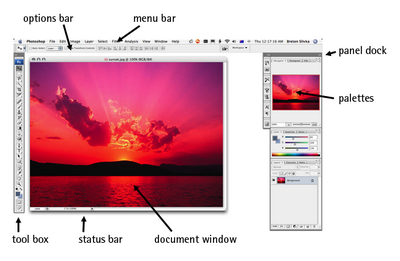
Photoshop " out of the box " ruang kerja terdiri dari komponen-komponen berikut :
menu bar - Anda akan mungkin sudah akrab dengan menu bar dari program lain . Ini berjalan di bagian atas jendela Photoshop Anda , dan berisi berbagai pilihan menu untuk alat Photoshop .
options bar - Pilihan bar duduk di bawah menu bar dan memegang opsi kontekstual untuk alat yang berbeda . Hal ini juga berisi menu workspace , di mana Anda dapat menyimpan dan pengaturan beban palet .
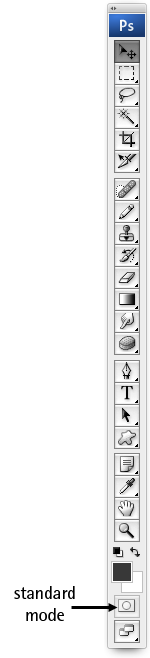
toolbox - Secara default , toolbox duduk di sebelah kiri jendela Photoshop Anda , dan berisi cara pintas ke alat Photoshop .
Comps dan Turtlenecks : Lingo DesignerSekarang bahwa Anda akan bekerja di Photoshop , Anda mungkin ingin mulai berbicara seperti seorang desainer . Desainer , seperti profesional di sebagian besar bidang spesialis , memiliki terminologi dan kata-kata untuk hal-hal mereka sendiri . A comp ( singkatan dari " komposit " ) mengacu pada mockup dari solusi akhir yang seorang desainer dalam pikiran . Secara tradisional , " comp " digunakan dalam dunia cetak untuk merujuk pada tata letak halaman , tetapi untuk web designer biasanya mengacu pada antarmuka statis disiapkan seluruhnya di Photoshop untuk klien untuk melihat lebih sebelum ia memutuskan untuk melanjutkan . Anda bahkan mungkin mendengarnya digunakan sebagai kata kerja : " comping " adalah proses menciptakan situs mockup .
palet - Individual " panel " yang menyimpan informasi atau opsi untuk bekerja dengan file Anda , yang dikenal sebagai palet ( atau panel ) , mengambang di sisi kanan . Setiap palet dilabeli dengan tab , dan dapat diminimalkan , ditutup , dikelompokkan dengan palet lainnya , atau diseret masuk dan keluar dari dermaga panel . Dalam contoh berikut , palet Navigator berisi thumbnail dari gambar yang memungkinkan Anda untuk memperbesar atau memperkecil gambar dengan cepat , dan untuk mengubah bagian dari gambar yang ditampilkan pada layar .
window dokumen- Setiap dokumen terbuka memiliki jendela dokumen sendiri dengan status bar sepanjang bagian bawah. Status bar duduk di sebelah kanan persentase zoom ditampilkan di pojok kiri , dan menampilkan informasi yang khusus untuk dokumen.

The Photoshop workspace
Menyesuaikan Workspace Anda
Anda dapat menyesuaikan ruang kerja Photoshop Anda yang sesuai dengan Anda atau proyek Anda - hampir segala sesuatu dalam ruang kerja Anda dapat direposisi dan ulang ! Anda mungkin memilih untuk menyesuaikan ruang kerja Anda dengan :
mengubah tampilan menu bar
Anda dapat mengubah item menu yang terlihat pada menu bar , dan bahkan menambah warna item menu Anda . Jika Anda ingin , Anda juga bisa menetapkan cara pintas keyboard baru atau berbeda untuk perintah menu ( yang saya tidak menyarankan sampai Anda merasa sangat nyaman dengan Photoshop atau memiliki alasan kuat untuk melakukannya ! ) . Pergi ke Edit > Menus dan menggunakan kotak dialog untuk memodifikasi menu bar dan menu palet .
memindahkan options bar
Jika Anda ingin memindahkan options bar , Anda dapat melakukannya dengan mengklik pegangan di sisi kiri dan bergerak di sekitar . Pilihan bar akan " dermaga " ke atas atau bawah layar secara otomatis jika pindah dekat daerah tersebut.
bergerak toolbox
Toolbox ini sangat portabel , dan dapat dipindahkan ke lokasi manapun pada layar Anda . Pindahkan toolbox dengan mengklik pada daerah abu-abu terang di bagian atas dan menyeretnya sekitar. Anda dapat beralih di antara layout toolbox yang berbeda dengan mengklik panah ganda di bagian atas toolbox .
menata ulang palet
Ada banyak cara untuk menata ulang palet Anda . Anda mungkin ingin memisahkan palet dari grup palet , dan memindahkannya ke kelompok lain . Anda dapat melakukan ini dengan menyeret tab palet keluar dari grup aslinya dan ke dalam grup baru . Anda mungkin ingin memperluas atau runtuh dermaga , dengan mengklik ganda panah pada bagian atas dermaga . Anda juga mungkin memutuskan untuk menyeret beberapa tab palet Anda keluar dari dermaga mereka , dan menutup sisanya . Untuk menampilkan palet yang telah ditutup , pergi ke Window dan pilih palet yang ingin anda tampilkan .
menampilkan informasi yang berbeda dalam status bar jendela dokumen
Status bar menampilkan ukuran file dokumen secara default . Ukuran file ditampilkan sebagai dua angka yang dipisahkan oleh garis miring : nomor pertama adalah perkiraan ukuran file gambar dengan semua lapisan digabung (dikenal sebagai " meratakan " gambar ) , dan nomor kedua adalah perkiraan total file ukuran gambar dengan lapisan utuh . Jika semua ini terdengar baru bagi Anda , jangan khawatir - kami akan membahas lapisan lama . Anda dapat mengatur status bar untuk menampilkan informasi yang berbeda , seperti dimensi dokumen dalam pixel , atau nomor versi dari file. Untuk melakukan ini , klik pada ikon panah di samping status bar , pilih Tampilkan dan memilih informasi yang ingin Anda lihat .

Mengubah status bar
Menyimpan Workspace Anda Disesuaikan
Ketika Anda menjadi lebih mahir dengan Photoshop , Anda mungkin menemukan bahwa Anda menggunakan set tertentu palet untuk berbagai jenis proyek , dan bahwa ada beberapa palet yang Anda tidak menggunakan sama sekali . Photoshop memungkinkan Anda untuk menyimpan dan memuat ruang kerja yang berbeda - susunan yang berbeda dari palet , menu , dan shortcut keyboard bahkan berbeda - untuk membantu Anda bekerja lebih efisien .
Setelah Anda disesuaikan ruang kerja Anda untuk kepuasan Anda , pilih menu Workspace di options bar , klik Save Workspace dan masukkan nama untuk ruang kerja Anda , seperti Membuat Thumbnail atau My Workspace default . Anda kemudian dapat memuat ruang kerja yang berbeda dengan membuka Workspace dan memilih ruang kerja kustom Anda dari daftar menu .Bekerja di Photoshop
Sekarang Anda telah diperkenalkan ke ruang kerja Photoshop dan memiliki ide dasar dari mana semuanya , mari kita mulai mendapatkan tangan kita kotor .
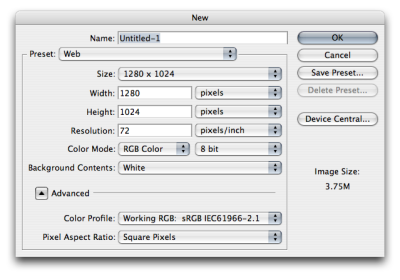
Membuat Dokumen Baru
Kotak dialog New

Anda dapat membuat dokumen baru dengan memilih File> New dari menu bar , atau menekan shortcut keyboard Ctrl - N pada PC atau Command - N pada Mac . Kotak dialog baru akan muncul , di mana Anda dapat menentukan ukuran dokumen dan pengaturan lainnya .
File opening
Buka file dengan memilih File> Open dari menu bar , atau menekan Ctrl - O ( Command - O pada Mac ) . Anda dapat memilih beberapa file dan terbuka dengan menekan Ctrl ( Command pada Mac ) dan mengklik semua file yang Anda butuhkan dalam kotak dialog file .
Menyimpan File
Simpan file dengan memilih File> Save , atau menekan Ctrl - S ( Command - S pada Mac ) . Untuk dokumen baru dibuat , ini akan menyimpan pekerjaan Anda di Photoshop Document ( PSD ) format. Jika Anda lebih memilih untuk menyimpan salinan dokumen, Anda dapat menggunakan File> Save As atau menekan Ctrl -Shift - S ( Command -Shift - S pada Mac ) sebagai gantinya.
Presets SnappyJika Anda sedang merancang untuk situs web dengan ukuran layar minimal 800A - 600 piksel , saya akan merekomendasikan Anda mulai dengan dokumen 750A - 550 pixel . Dimensi yang lebih kecil memberikan perkiraan yang lebih baik dari area layar yang sebenarnya Anda setelah Anda memperhitungkan scroll bar dan menu bar . Juga , pastikan untuk mengatur resolusi pada 72dpi untuk mencerminkan resolusi layar yang sebenarnya . Jika Anda ingin akses mudah ke dimensi-dimensi ini untuk dokumen baru lainnya , itu mungkin ide yang baik untuk klik Save Preset dan memberikan pengaturan nama seperti Web Page . Lain kali Anda membuat dokumen baru , Anda akan dapat memuat pengaturan Web Page dari daftar Preset .
Menyimpan File untuk Web
Photoshop file sendiri tidak dapat dimasukkan ke dalam halaman web . Anda akan perlu untuk mengekspor file Anda dan menyimpannya dalam format web-ramah . Ada tiga format untuk grafis web : GIF , JPEG , PNG dan .
GIF
Format GIF (diucapkan " sekejap " atau " giff " tergantung pada sisi mana trek Anda dibesarkan ) dapat memiliki maksimal 256 warna . File GIF mendukung transparansi dan animasi, dan bekerja terbaik dengan grafis yang memiliki area yang luas dengan warna yang sama , seperti yang ditunjukkan pada logo di bawah ini .
JPEG
The format JPEG (diucapkan " jay - pasak " ) , bekerja terbaik dengan gambar foto atau gambar yang memiliki lebih dari 256 warna dan gradien , seperti bunga di halaman sebaliknya . Gambar disimpan dalam format JPEG yang dikompresi , yang berarti bahwa informasi gambar akan benar-benar hilang , menyebabkan gambar untuk menurunkan kualitas .
PNG

Contoh gambar yang harus disimpan sebagai GIF atau PNG
The PNG (diucapkan " ping " ) mirip dengan format GIF dalam mendukung transparansi dan bekerja terbaik dengan gambar solid- warna seperti logo ditampilkan ke kanan , tapi itu lebih unggul dibandingkan format GIF karena memiliki kemampuan untuk mendukung tingkat sejati transparansi untuk daerah berwarna . PNGs Transparan saat ini tidak digunakan secara luas di Web karena versi Microsoft Internet Explorer tidak mendukung mereka , namun , mereka sering digunakan dalam film Macromedia Flash. PNGs dapat menghasilkan kualitas gambar yang lebih baik pada ukuran file yang lebih kecil daripada yang dapat GIF . Photoshop memungkinkan Anda untuk menyimpan gambar sebagai file PNG - 8 ( yang bekerja dengan cara yang sama sebagai GIF akan dengan 256 warna ) atau PNG - 24 ( yang memungkinkan untuk jutaan warna serta transparansi variabel ) .
Double-klik powerSeolah-olah pintas keyboard tidak cukup cepat, pengguna Windows memiliki banyak cara untuk membuka dan menyimpan file , seperti : menekan Ctrl dan mengklik dua kali area kerja untuk membuat dokumen baru mengklik dua kali area kerja untuk menarik Terbuka kotak dialog untuk membuka file menekan Alt dan mengklik dua kali area kerja untuk membuka file yang sudah ada sebagai dokumen baru menekan Ctrl -Shift dan mengklik dua kali area kerja untuk menyimpan dokumen menekan Shift dan mengklik dua kali area kerja untuk mengakses Adobe Bridge - " pusat kendali " Adobe dan File Browser area kerja adalah area abu-abu di balik jendela dokumen . Jika cara pintas Anda tidak bekerja , periksa bahwa Anda mengklik pada tempat kosong di area kerja , dan tidak di salah satu jendela dokumen atau alat Photoshop ! Alas , Photoshop pada Mac tidak memiliki area kerja , sehingga pengguna Mac tidak akan bisa menikmati kebaikan klik dua kali cara pintas .

Contoh gambar yang harus disimpan sebagai JPEG
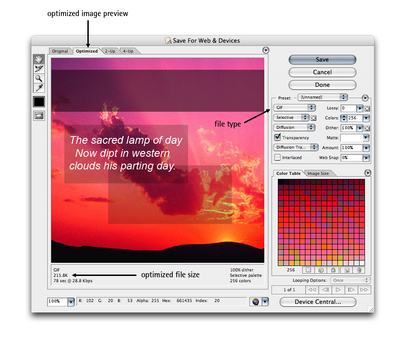
Untuk menyimpan untuk Web di Photoshop , pilih File> Save for Web & Devices ... atau tekan Ctrl - Alt -Shift - S ( Command - Option -Shift - S pada Mac ) . Ini akan memunculkan kotak dialog Save For Web ditampilkan di halaman sebelah , yang akan menampilkan preview gambar yang akan diekspor , dengan ukuran dioptimalkan di pojok bawah kiri . Anda dapat menyesuaikan pengaturan untuk gambar menggunakan pilihan di panel di sebelah kanan . Pilih apakah Anda ingin menyimpan file sebagai GIF , JPEG , PNG - 8 , atau PNG - 24 , dan memiliki bermain dengan pengaturan lain , mengawasi ukuran file dioptimalkan . Cobalah untuk keseimbangan antara kualitas dan ukuran file gambar . Bila Anda senang dengan hasil Anda , klik Simpan dan memberikan gambar Anda nama file .
Jika Anda mencoba latihan di atas , Anda mungkin cukup puas dengan diri sendiri untuk menyimpan gambar kualitas yang wajar dengan ukuran file secara signifikan lebih kecil dari aslinya . Anda berhasil ini dengan mengubah pengaturan di panel kanan , tapi apa yang pengaturan ini benar-benar melakukannya ?
GIF/PNG-8
warna - Menyesuaikan pengaturan ini mengurangi jumlah warna yang digunakan dalam gambar . Hal ini biasanya akan membuat perbedaan terbesar di gambar akhir .
gentar jumlah dan jenis ( ada Dither , Difusi , Pola , Kebisingan ) - Pengaturan ini tidak ada hubungannya dengan menjadi gugup atau gelisah (meskipun itu sangat mungkin bahwa Anda mungkin telah beberapa saat yang lalu ! ) . Gentar mengacu pada teknik kompresi di mana pola titik bervariasi untuk memberikan ilusi gradien warna . Mengubah gentar akan menghasilkan degradasi lebih terlihat untuk gambar yang melibatkan sejumlah besar warna dicampur bersama-sama .
transparansi - Jika Anda ingin daerah transparan dalam grafis Anda , centang kotak ini . Kita akan melihat lebih dekat pada transparansi dalam Bab 2 .
warna matte - Untuk gambar transparan , warna matte yang digunakan untuk membantu berbaur tepi gambar Anda ke dalam latar belakang halaman web . Untuk gambar non - transparan , warna matte mendefinisikan warna latar belakang gambar . Menggunakan warna matte dengan gambar transparan dibahas lebih rinci dalam Bab 2 .
JPEG
kualitas - Mengubah nilai dalam kotak drop-down Kualitas mengubah tingkat kompresi untuk gambar . Mengurangi kualitas dapat menyebabkan kabur atau pixelation , tapi terlalu tinggi pengaturan akan menghasilkan file besar yang akan membawa pengguna terlalu lama untuk men-download . Pendekatan yang baik adalah untuk menurunkan nilai kualitas secara bertahap sampai Anda melihat degradasi gambar Anda menjadi tidak dapat diterima . Sebuah kompromi yang masuk akal akan berada di sekitar titik ini .

Simpan untuk kotak dialog Web

Menyimpan File untuk Web di Fireworks
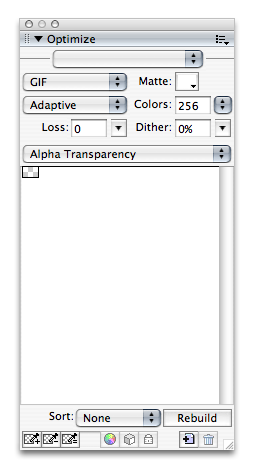
Palet Optimalkan dalam Fireworks
Anda dapat mengoptimalkan gambar untuk Web di Fireworks menggunakan palet Optimalkan , ditampilkan di sebelah kanan . Mengatur jenis file dan pilihan dalam palet Optimalkan di muka, dan ketika Anda siap untuk mengekspor gambar web Anda , pilih File> Export atau tekan Ctrl -Shift - R ( Command -Shift - R pada Mac ) . Fireworks akan menyimpan gambar berdasarkan pengaturan yang telah Anda tetapkan .
Mengapa Dua Alat ?Menimbang bahwa hal itu mungkin untuk menyimpan file untuk Web di Photoshop , itu sangat masuk akal bagi Anda untuk bertanya-tanya mengapa Anda akan perlu Fireworks . Meskipun benar bahwa kedua program dapat melakukan banyak tugas yang sama , ada hal-hal tertentu yang Fireworks bisa melakukan itu Photoshop tidak bisa. Fireworks juga membuat tugas - web tertentu lebih mudah , dan karena itu program kecil yang tidak mengandung suite penuh efek Photoshop , itu beban lebih cepat daripada Photoshop . Ketika Anda bekerja melalui buku ini, Anda akan datang untuk belajar yang alat lebih cocok untuk tugas-tugas tertentu .Photoshop Layers

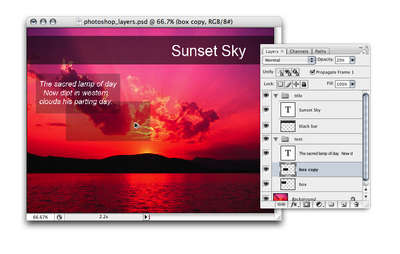
Sebuah dokumen Photoshop berlapis
Lapisan adalah fitur kuat dari Photoshop yang memungkinkan Anda untuk bekerja pada salah satu bagian dari suatu gambar tanpa mengganggu sisanya . Sementara konsep lapisan mungkin tampak menakutkan pada awalnya , setelah Anda mendapatkan memahamkan menggunakan lapisan Anda akan bertanya-tanya bagaimana Anda bisa bertahan tanpa mereka ! Contoh-contoh di halaman berikut menunjukkan bagaimana lapisan dalam dokumen Photoshop untuk tumpukan yang tepat bersama-sama .
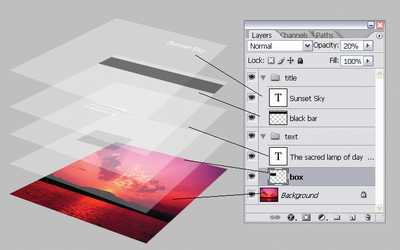
Bagian transparan dari setiap lapisan , yang ditunjukkan oleh grid kotak-kotak , memungkinkan lapisan bawah lapisan itu untuk menunjukkan melalui .
Anda dapat menampilkan dan menyembunyikan setiap lapisan dalam sebuah gambar dengan mengklik icon mata yang sesuai dalam palet Layers , seperti yang ditunjukkan di bagian bawah halaman berikut .
Lapisan dalam dokumen Photoshop berlapis

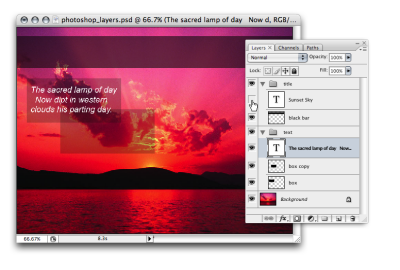
Untuk mengatur lapisan Anda , Anda dapat mengatur mereka ke dalam kelompok lapisan dengan pergi ke Layer > New > Grup .... Masing-masing kelompok lapisan menampilkan dengan cara yang sama seperti setiap lapisan groupnya pada palet Layers . Sebuah kelompok lapisan ditandai dengan ikon folder . Anda dapat runtuh atau memperluas kelompok lapisan dengan mengklik segitiga di sebelah kiri ikon folder , dan kelompok-kelompok lapisan sarang dalam satu sama lain dengan menyeret salah satu icon folder ke yang lain .
Menyembunyikan lapisan

Shortcuts Layer dan Tugas
Ubah nama layer dengan mengklik dua kali pada nama layer .
Ubah transparansi lapisan dengan mengubah opacity dengan slider Opacity , atau mengetik nilai ke dalam kotak Opacity ( yang terlihat ketika Anda memiliki Seleksi , Pindahkan , atau alat Tanaman yang dipilih ) .
Gandakan layer yang dipilih dengan menekan Ctrl - J ( Command - J pada Mac ) . Anda juga dapat menduplikasi layer dengan menyeretnya sambil menekan Alt ( Option ) kunci.
Pilih beberapa layer dengan menekan Ctrl ( Command pada Mac ) dan mengklik nama lapisan . Hal ini membentuk hubungan sementara antara lapisan yang dipilih yang memungkinkan Anda untuk memindahkan mereka sebagai satu unit , menghapus mereka semua , dan sebagainya .
Anda juga dapat membuat link lapisan bersama-sama . Pilih layer dengan mengklik pada mereka sambil menahan Shift atau Ctrl ( Command pada Mac ) . Setelah Anda memilih semua lapisan yang ingin Anda link , klik tombol Link Layer di bagian kiri bawah palet Layers ( ditandai dengan rantai ) . Menghubungkan lapisan memungkinkan hubungan link ke tetap bahkan setelah Anda memilih lapisan yang berbeda ( seperti proses hanya memilih beberapa lapisan ) .
Untuk membatalkan hubungan semua lapisan , pilih salah satu lapisan terkait dan pergi ke Layer > Unlink Layers . Untuk menghapus link satu lapisan , pilih layer yang ingin Anda hapus dari link dan klik link icon yang sesuai ; lapisan lainnya akan tetap terhubung. Untuk menghapus link layer sementara , tahan tombol Shift dan klik pada icon link-nya ( merah " X " akan muncul di atas ikon link) . Mengaktifkan link dengan menekan Shift dan mengklik ikon link lagi .
Mengatur ulang lapisan dengan menyeret lapisan atas atau di bawah lapisan lainnya . Gunakan " bergerak turun " shortcut Ctrl - [ ( Command - [ pada Mac ) dan " naik " shortcut Ctrl - ] ( Command - ] ) untuk memindahkan lapisan yang dipilih atas dan ke bawah . Shift- Ctrl - [ dan Shift - Ctrl - ] ( Shift- Command - [ dan Shift - Command - ] pada Mac ) akan membawa lapisan ke bagian paling atas atau paling bawah tumpukan .
Pilih lapisan dengan menggunakan cara pintas keyboard Alt - [ dan Alt - ] ( Option - [ dan Option - ] pada Mac ) . Keystrokes ini memungkinkan Anda bergerak naik dan turun melalui lapisan dalam palet Layers .
Buat layer baru dengan menekan Shift- Ctrl - N ( Shift- Command - N pada Mac ) . Ini akan memunculkan kotak dialog New Layer . Ingin membuat lapisan baru dengan cepat tanpa harus berurusan dengan kotak dialog ? Cukup tekan Shift- Ctrl - Alt - N ( Shift- Command - Option - N ) .
Merge layer menjadi satu di bawahnya dengan menekan Ctrl - E ( Command - E ) . Jika Anda telah memilih lapisan , jalan pintas ini akan menggabungkan lapisan-lapisan yang dipilih bersama-sama .
Keyboard Shortcuts CepatTentu , sebagian besar alat-alat dalam toolbox memiliki cara pintas keyboard . Anda dapat mempelajari shortcut masing-masing alat itu dengan mengarahkan kursor anda ke atas alat untuk beberapa detik : tooltip kotak akan muncul , menampilkan nama alat dan cara pintas . Jika alat tambahan yang tersedia dalam menu flyout , Anda dapat siklus melalui mereka dengan menekan Shift- [ Keyboard shortcut ] . Cara pintas keyboard dapat menghemat waktu berharga - menekan " V " untuk membuka Move Tool ini tentu jauh lebih cepat daripada memindahkan kursor ke toolbox untuk memilihnya . Ini mungkin tidak tampak semua yang signifikan sekarang, tapi waktu yang Anda ambil untuk mengakses alat akan menambah selama proyek ! Untuk kenyamanan Anda , setiap kali saya menyebutkan alat , saya akan daftar cara pintas dalam tanda kurung , misalnya , Move Tool ( V ) .

Tooltip untuk cara pintas keyboardPhotoshop Toolbox
Anda mungkin pernah nongkrong untuk terjebak ke dalam sangat bagus Photoshop toolbox . Pada bagian ini , saya akan memperkenalkan beberapa yang paling sering digunakan alat yang ditemukan di toolbox . Saya akan membahas beberapa alat-alat lain di bab berikutnya seperti yang kita menerapkannya pada solusi .
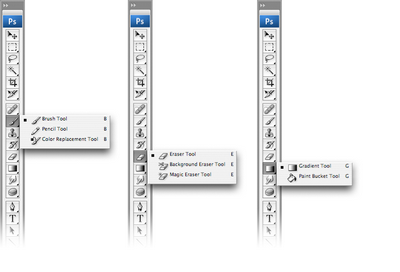
Menemukan alat tersembunyi
Anda akan melihat bahwa beberapa ikon tool memiliki segitiga hitam kecil di bawah sudut kanan mereka . Ikon ini berisi harta karun ! Segitiga menunjukkan bahwa ada alat yang lebih terkait yang tersedia , jika Anda klik pada ikon alat dan terus ke bawah , sebuah " flyout " menu akan muncul , menampilkan alat tambahan .

Seleksi rahasiaSeleksi dapat memiliki berbagai tingkat transparansi , yang dikenal sebagai tingkat opacity . Ini sebenarnya mungkin untuk membuat pilihan dengan opacity dari 100 % dalam satu area, tetapi hanya 20 % di daerah lain . Jika pilihan mengandung salah piksel yang opacity lebih dari 50 % , mereka akan ditampilkan dengan perbatasan garis putus-putus . Photoshop tidak akan tampak garis daerah dengan kurang dari 50 % opacity ( meskipun mereka masih akan dipilih) . Alat seleksi otomatis memilih pada opacity 100% . Kita akan belajar tentang membuat pilihan transparan menggunakan Masker Cepat dan saluran alpha kemudian dalam bab ini .
Seleksi Alat
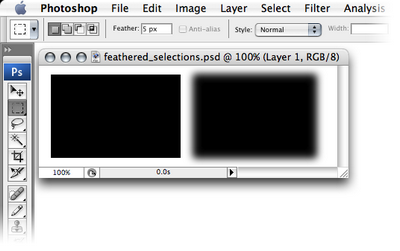
Anda dapat menggunakan alat seleksi untuk memilih area tertentu dari dokumen Anda untuk mengedit . Jika Anda menggunakan alat seleksi , hanya daerah yang dipilih akan terpengaruh oleh perubahan yang Anda buat . Anda dapat " bulu " Pilihan ( menentukan radius kabur bagi mereka ) menggunakan kolom Feather dalam options bar . Contoh di atas halaman berikutnya menunjukkan dua persegi panjang : satu dibuat dengan mengisi seleksi dengan bulu nol piksel , dan salah satu yang dibuat dengan mengisi dalam pemilihan yang sama dengan bulu lima piksel .


" Fuzzy " tepi dengan pilihan berbulu
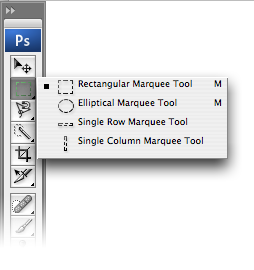
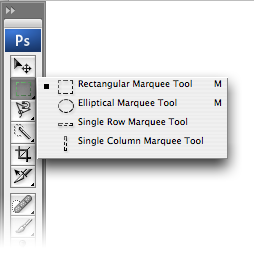
Alat Marquee
Alat Marquee ( M ) digunakan untuk membuat persegi panjang atau elips pilihan , termasuk pilihan yang " baris tunggal " ( satu pixel tinggi , yang membentang di seluruh lebar dokumen ) dan " kolom tunggal " ( satu pixel lebar, membentang melalui seluruh yang ketinggian dokumen ) . Untuk membuat satu baris atau satu kolom pilihan , klik dengan alat yang sesuai pada bidang gambar di mana Anda ingin memilih baris atau kolom .

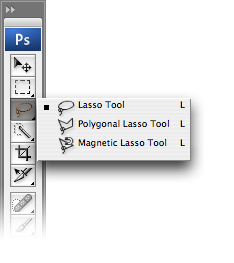
alat Lasso
Anda dapat menggunakan alat Lasso ( L ) untuk membuat pilihan bentuk yang unik . Lasso Tool datang dalam tiga bentuk yang berbeda :
Lasso Tool ( L ) - Klik dan drag Lasso Tool untuk menggambar daerah aselection . Melepaskan mouse buttonwill menutup seleksi dengan bergabung awal dan akhir poin dengan garis lurus .
Polygonal Lasso Tool ( L ) - Klik pada titik yang berbeda untuk membuat simpul dari bentuk poligonal . Tutup seleksi dengan menggerakkan kursor ke awal dan mengklik sekali , atau menekan tombol Enter .
Tidak ada Selection Terkadang Setara Semua DipilihJika Anda telah membuat pilihan , hanya piksel dalam seleksi aktif dan dapat bekerja pada . Beberapa alat dapat digunakan tanpa membuat pilihan sama sekali . Namun, harap diperhatikan bahwa jika Anda tidak membuat pilihan tertentu , Photoshop akan menganggap bahwa Anda bekerja pada seluruh lapisan dan setiap perubahan yang Anda buat akan mempengaruhi semua piksel dalam lapisan .
Magnetic Lasso Tool ( L ) - Jika Anda pikir Anda memerlukan bantuan dengan membuat pilihan Anda , cobalah Lasso Tool Magnetic . Photoshop akan mencoba untuk membuat " pintar " dengan mengikuti seleksi tepi kontras dan perbedaan warna . Klik sekali dekat "ujung " dari sebuah objek dan ikuti sekitarnya - Photoshop secara otomatis akan meletakkan jalan . Anda juga dapat mengklik saat Anda mengikuti garis untuk memaksa poin yang akan dibuat di jalan . Tutup seleksi dengan menekan tombol Enter atau mengklik pada titik dekat awal seleksi .

Menggunakan Magic Wand untuk membuat seleksi
magic Wand
The Magic Wand Tool ( W ) memilih daerah warna yang sama . Anda dapat mengubah toleransi ( seberapa dekat nilai warna harus dengan warna sampel untuk dipilih ) dari pilihan Magic Wand , dan memilih apakah Anda ingin seleksi menjadi bersebelahan ( piksel yang menyentuh ) atau tidak ( di mana kasus , warna yang cocok di seluruh dokumen akan dipilih ) .
Shortcuts seleksi dan TugasTahan tombol Shift untuk menambah seleksi lain untuk yang pertama . Tahan tombol Alt ( tombol Option pada Mac ) untuk mengurangi seleksi baru dari yang pertama . Tahan Shift- Alt ( Shift- Option ) untuk memilih persimpangan pilihan pertama dan kedua . Gunakan tombol panah untuk memindahkan piksel seleksi oleh pixel . Jika Anda merasa bahwa hal ini tidak memindahkan pilihan Anda cukup cepat , tahan tombol Shift dan gunakan tombol panah untuk memindahkan seleksi sepuluh piksel pada suatu waktu . Tekan Ctrl - J ( Command - J pada Mac ) untuk menyalin seleksi ke lapisan sendiri . Untuk memotong seleksi ke dalam lapisan sendiri , tekan Shift - Ctrl - J ( Shift- Command - J ) . Jika hal ini akrab bagi Anda , itu karena saya sebutkan sebelumnya bagaimana untuk menyalin lapisan menggunakan shortcut keyboard yang sama . Sekarang Anda tahu bahwa tidak memilih apa-apa kadang-kadang berarti bahwa segala sesuatu yang dipilih , masuk akal bahwa hanya dengan memilih lapisan dalam palet Layers , Anda dapat menyalin seluruh lapisan dengan menekan Ctrl - J ( Command - J ) . Untuk batal area yang dipilih , klik di luar dengan salah satu alat Marquee , atau tekan Ctrl - D ( Command - D pada Mac ) . Untuk mengaktifkan pilihan terakhir Anda , tekan Shift - Ctrl - D ( Shift- Command - D ) .
Move Tool
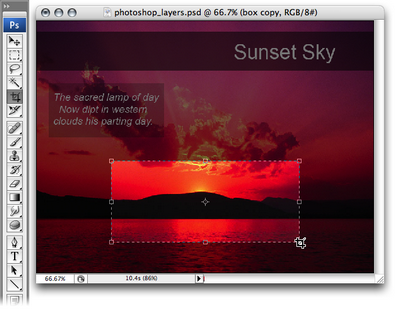
Move Tool ( V ) bergerak area yang dipilih atau seluruh lapisan . Anda dapat memanggil Move Tool sementara bila menggunakan sebagian besar alat-alat lain dengan menekan tombol Ctrl ( Command tombol pada Mac ) .

Move Tool dalam aksi
Pindahkan dan Copy ShortcutBagi kebanyakan alat , menekan Ctrl- Alt ( Command - Option pada Mac ) dan menyeret area yang dipilih sementara akan memanggil Move Tool , yang memungkinkan Anda untuk bergerak dan duplikat layer yang dipilih dengan cepat .
Anda juga dapat menduplikasi layer dengan menekan tombol Alt ( tombol Option pada Mac ) saat menggunakan Move Tool , seperti yang ditunjukkan pada gambar di bawah .

Menyalin sebuah layer dengan Move Tool
The Crop Tool

Membuat seleksi menggunakan Crop Tool
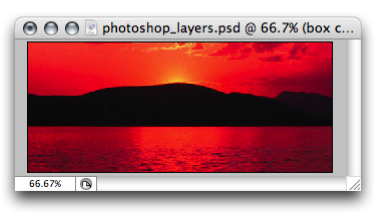
Crop Tool ( C ) digunakan untuk memangkas gambar . Buat seleksi menggunakan Crop Tool , kemudian klik dua kali pusat seleksi , atau tekan Enter , untuk memotong gambar dengan ukuran seleksi .
Untuk membatalkan tanpa tanam , pilih alat lain atau tekan tombol Esc .

Foto yang dipotong
Tanaman Luar KotakAnda dapat menggunakan Crop Tool untuk mengubah ukuran kanvas Anda . Memperluas jendela dokumen Anda sehingga lebih besar dari bidang gambar , dan membuat pilihan tanaman yang mencakup gambar dan meluas ke daerah abu-abu " di luar " gambar . Menerapkan tanaman ini akan mengubah ukuran kanvas Anda untuk memasukkan orang- batas diperpanjang , membuat kanvas Anda lebih besar .
Menggambar dan Lukisan Peralatan
Menggambar dan melukis alat

Terlepas dari kemampuan editing foto yang luar biasa, Photoshop multi-talented juga menyediakan menggambar dan melukis alat yang memungkinkan Anda untuk membuat bentuk dan latar belakang Anda sendiri .
brush

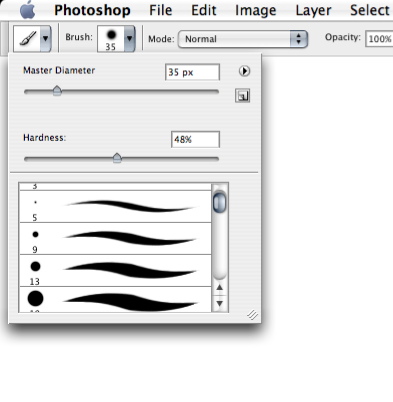
Brush Tool ( B ) cocok untuk lukisan lembut bermata atau menggambar . Menggambar stroke dengan mengklik dan menyeret mouse di atas kanvas . Anda dapat mengubah ukuran kuas dan pengaturan lainnya dalam options bar di bagian atas jendela .
pensil
Pencil Tool ( B ) cocok untuk menggambar keras bermata atau lukisan dan memiliki pilihan yang mirip dengan Brush Tool untuk menetapkan ukuran , opacity , dan banyak lagi. Perangkat Pensil sering digunakan untuk menggambar pada , dan mengedit piksel individu dalam , gambar memperkecil -in .
eraser
Eraser Tool ( E ) menghapus pixel dari kanvas . Anda dapat memilih antara Pensil , Brush , atau modus Blok dari Mode menu drop-down di options bar .
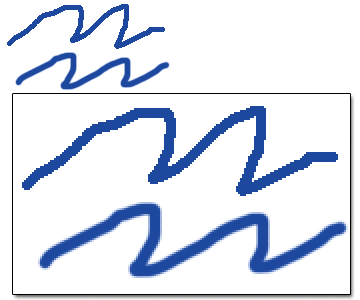
Alias vs Anti - aliasBerbeda dengan Brush Tool , tepi Pensil Tool yang alias . Istilah alias mengacu pada tepi obyek yang " bergerigi , " berbeda dengan obyek anti -alias , di mana ujung-ujungnya " halus . " Dalam dua contoh yang ditampilkan di sini , bentuk top di setiap contoh dibuat dengan menggunakan Pencil Tool , sedangkan bentuk bawah dibuat menggunakan Brush Tool . Perhatikan perbedaan dalam " jaggedness " dari tepi kurva ini . Kita akan melihat lebih dekat pada anti - aliasing ketika kita membahas Text Tool .

Alias vs garis anti -alias
Paint Bucket
Paint Bucket Tool ( G ) mengisi seleksi dengan warna datar . Untuk menggunakan Paint Bucket Tool , klik sekali di area yang ingin Anda isi . Jika area yang dipilih tidak berada dalam pilihan, Paint Bucket Tool akan mengisi semua piksel sama berwarna dalam sekitar wilayah diklik .
gradient

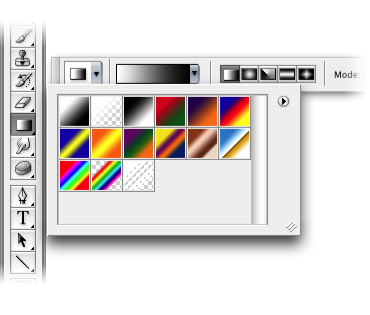
Pilihan Gradient
Gradient Tool ( G ) mengisi seleksi dengan campuran dari dua atau lebih warna , yang dikenal sebagai gradien . Anda dapat dengan mudah membuat gradien Anda sendiri , atau menggunakan salah satu gradien yang telah ditetapkan yang tersedia di Photoshop .
Tampilan preset gradien dan alat-alat dengan mengklik pada segitiga kecil di sisi kanan dari Gradient Tool . Terapkan gradien dengan pengaturan warna yang Anda inginkan , memilih gaya gradien Anda , kemudian mengklik dan menyeret kursor di atas area yang akan diisi .
Saya menemukan bahwa saya menggunakan dua gradien pertama - latar depan - ke - belakang gradien , dan latar depan - to- transparan gradien - paling sering . Yang pertama akan berbaur warna foreground menjadi warna latar belakang Anda , sedangkan yang kedua akan berbaur warna foreground menjadi latar belakang transparan , memberikan efek " memudar " .
text tool
The Text Tool ( T ) , benar dengan namanya , menciptakan lapisan teks . Mudah digunakan satu ini - cukup pilih Text Tool , klik pada kanvas , dan mulai mengetik ! Anda juga dapat mengklik dan drag untuk membuat text area persegi panjang yang akan memaksa teks untuk membungkus dalam batas-batasnya . Anda dapat mengubah ukuran font , warna , dan sifat teks lain menggunakan options bar di bagian atas jendela .
Ketika Text Tool aktif , Anda dapat memindahkan kursor di luar area teks . Kursor akan berubah dari " insert text " kursor ke " bergerak" kursor , dan Anda akan dapat memindahkan lapisan teks di sekitar .
Ini perlu dicatat bahwa ketika Text Tool aktif , Anda tidak dapat menggunakan cara pintas keyboard untuk mengakses alat-alat lain . Hal ini mungkin tampak seperti hal yang jelas untuk menunjukkan sekarang, tapi itu tidak akan selalu begitu jelas - terutama ketika teks misterius mulai muncrat karakter aneh karena Anda telah mencoba untuk menggunakan tombol pintas !
Untuk menyelesaikan menggunakan Text Tool , tekan Ctrl - Enter ( Command - Return on a Mac ) . Anda kemudian dapat melanjutkan shortcutting keyboard biasa Anda !
shape tool
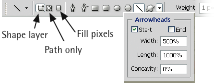
Anda dapat membuat bentuk hanya dengan mengklik dan menyeret Photoshop Rectangle , Rounded Rectangle , Ellipse , Polygon , Line, dan alat-alat Shape Kustom ( U ) .
Pilihan yang spesifik untuk masing-masing bentuk alat ditampilkan dalam options bar , dan Anda dapat mengakses opsi tambahan dengan mengklik panah di sebelah kanan tombol Custom Shape . Misalnya, Line Tool memiliki pilihan untuk menampilkan mata panah , dan untuk mengontrol bentuk dan ukuran dari mereka panah , seperti yang ditunjukkan pada contoh di bawah .
Jika Anda melihat pilihan untuk masing-masing bentuk, Anda akan melihat bahwa ada tiga metode yang berbeda dapat Anda gunakan untuk membuat bentuk :


Pilihan Shape
Berbagai cara untuk menciptakan bentuk
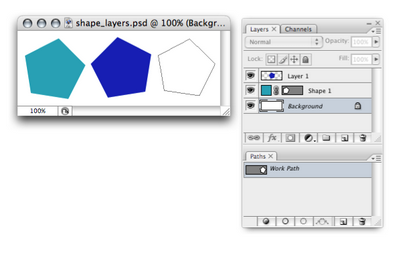
Bentuk Anda akan dibuat sebagai lapisan padat berwarna ditutupi dengan topeng bentuk vektor . Bingung ? Pikirkan topeng sebagai selembar kertas gelap yang memiliki lubang ( bentuk Anda ) dipotong dari sehingga warna bersinar melalui lubang . Untuk mengubah warna , klik dua kali pada blok warna di palet Layers seperti yang ditunjukkan dalam contoh ini . Untuk mengubah topeng bentuk vektor , menggunakan alat editing vektor .
sebagai jalan - bentuk Anda akan dibuat sebagai jalur dalam palet Paths , seperti yang ditunjukkan pada contoh di atas ( di mana jalan telah bernama Work Path ) .
sebagai piksel diisi - bentuk Anda akan dibuat di mana lapisan yang sedang dipilih . Saya membuat sebuah layer baru , kemudian menciptakan bentuk menggunakan pilihan Fill piksel pada Layer 1 dalam contoh di atas .
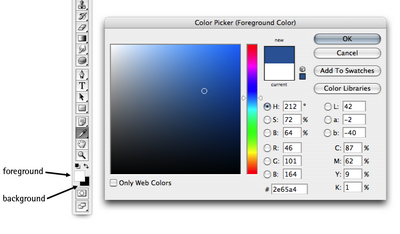
memilih Warna
Set latar depan dan warna latar belakang dengan mengklik pada ubin yang tepat dan memilih warna dari Color Picker , seperti yang ditunjukkan pada contoh di bawah .

Memilih latar depan dan latar belakang warna menggunakan Color Picker
Color Picker ShortcutsTekan X jika Anda ingin beralih latar depan dan warna latar belakang . Tekan D jika Anda ingin kembali ke latar depan hitam dan latar belakang putih .
penitis mata
Perangkat pipet ( I) memungkinkan Anda sampel warna lain dari gambar Anda , dan menetapkan ini sebagai warna foreground . Bahkan , itu sebenarnya mungkin untuk sampel warna dari mana saja di layar Anda dan bahkan dari aplikasi lain di luar Photoshop . Cukup klik di dalam jendela dokumen , kemudian tarik kursor ke warna yang Anda ingin sampel . Klik untuk memilih warna itu.
Perangkat pipet juga memungkinkan Anda untuk mengatur warna latar belakang . Untuk melakukannya , tahan tombol Alt ( tombol Option pada Mac ) ketika Anda memilih warna menggunakan eyedropper .
Paint Brush , Pencil , Paint Bucket dan salah satu lukisan lain atau alat gambar sementara dapat berubah menjadi Perangkat pipet dengan menekan Alt ( Option ) .
Hand Tool
hand Tool ( H ) bergerak kanvas Anda , yang berguna ( maaf pun itu ! ) Ketika Anda memperbesar tampilan gambar , atau memiliki dokumen yang sangat besar terbuka .
Apa bahkan handier adalah kenyataan bahwa Anda dapat memanggil Hand Tool saat Anda sedang menggunakan alat lainnya (kecuali Text Tool ) dengan menekan spacebar . Ini adalah cara yang rapi untuk posisi gambar Anda tepat di mana Anda inginkan tanpa harus memotong dan mengubah antara alat untuk melakukannya .
Tugas berguna lainnya dan Shortcuts
zooming
Zooming langsung ke gambar Anda adalah satu-satunya cara untuk membuat perubahan halus pada tingkat piksel . Gunakan Ctrl + untuk memperbesar dan Ctrl - untuk memperkecil . Anda juga dapat memperbesar menggunakan slider pada palet Navigator .
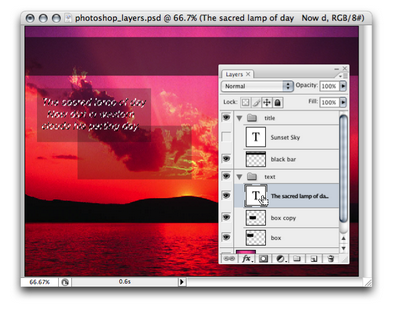
Membuat Seleksi Menggunakan Palette Layers
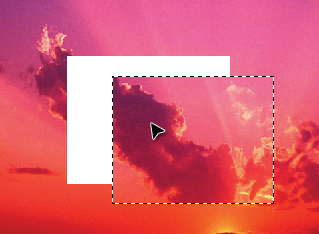
Untuk memilih piksel pada lapisan tertentu , tekan Ctrl ( Command pada Mac ) dan klik thumbnail layer . Pilihan ini juga akan memperhitungkan transparansi dari setiap pixel, sehingga lukisan dalam seleksi akan menciptakan pengaturan transparansi dari lapisan asli . Contoh di atas halaman berikutnya menunjukkan pilihan saya buat didasarkan pada salah satu lapisan teks dalam dokumen matahari terbenam saya.



Membuat pilihan berdasarkan lapisan
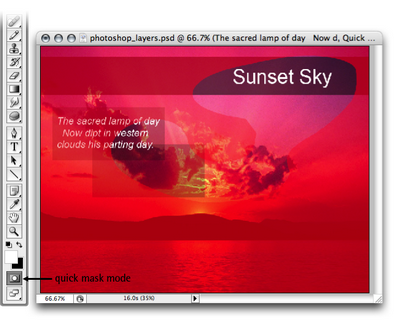
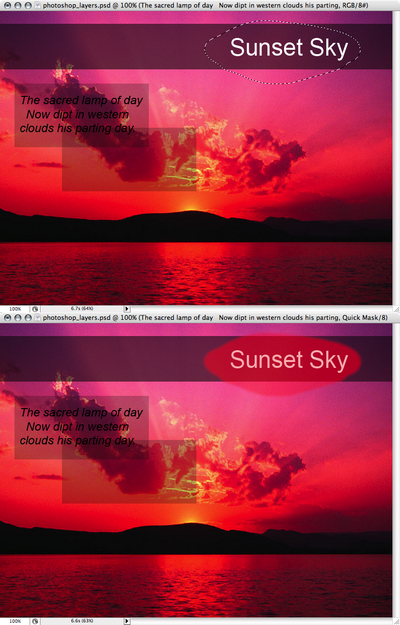
Membuat Seleksi Menggunakan Quick Mask
Masker cepat adalah salah satu rahasia dagang dijaga ketat desainer profesional menggunakan semua waktu, tapi pemula sering waspada mencoba karena mereka tampaknya rumit pada awalnya . Yah , mereka tidak !


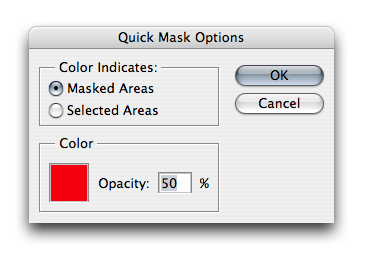
Sebuah Quick Mask adalah cara alternatif untuk membuat pilihan. Cara biasa untuk menggunakan Quick Mask adalah masuk ke Quick Mask Mode ( Q ) dan , dengan menggunakan alat seperti Brush Tool, lukisan hal-hal yang Anda tidak ingin memilih . Ini disebut lukisan " topeng , " dan menghasilkan sebaliknya - seleksi akan ditampilkan sebagai warna merah transparan yang dapat Anda lihat pada contoh di halaman sebelah . Anda dapat mengedit lapisan ini merah - mengasah bentuk masker , misalnya - dengan menggunakan alat-alat menggambar dan melukis . Mereka perubahan tidak akan mempengaruhi gambar Anda , meskipun: mereka berdampak hanya pada pilihan akhir Anda . Beralih kembali ke Mode Standar ( Q ) akan menyelesaikan pilihan anda .




Tidak ada komentar:
Posting Komentar